写在前面
本博客基于Hugo的Stack主题搭建,Stack主题支持多种评论系统,具体可以参考其文档,本文将记录使用Waline搭建评论系统的方法
由于评论系统的服务端搭建方法与官网相同,可以直接参考官方文档搭建,如果你已按官方文档搭建好了服务端,可以直接跳到这里
Waline评论系统服务端搭建
Waline官网提供了很详细的部署方法,下面将介绍按照官方文档提供的方法搭建Waline服务端
LeanCloud设置(数据库)
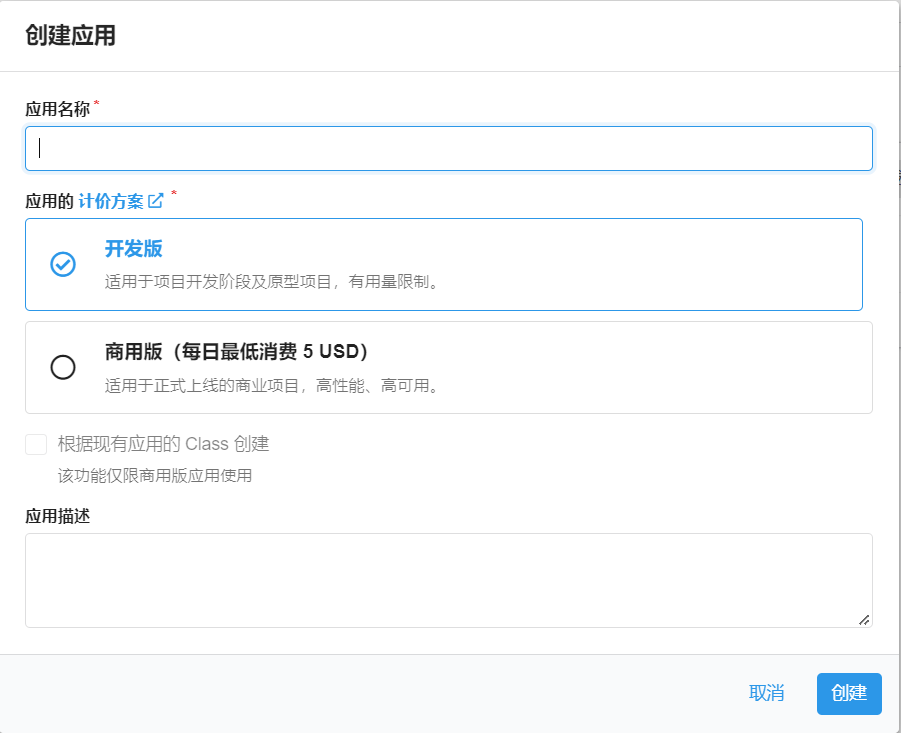
点击左上角创建应用并起一个你喜欢的名字 (请选择免费的开发版):

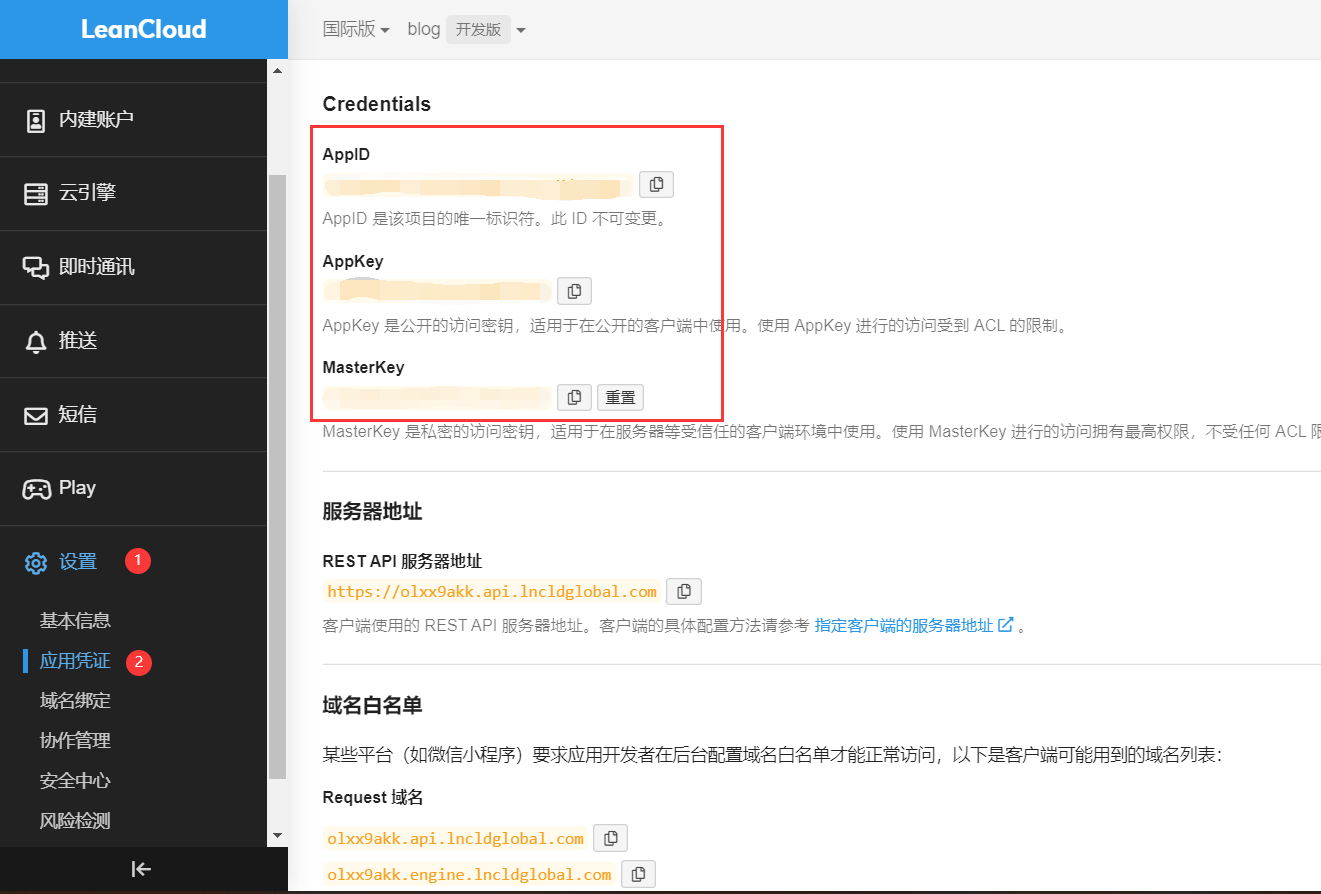
进入应用,选择左下角的 设置 > 应用凭证,找到 APP ID,APP Key 和 Master Key,过一会要用

Vercel部署(服务端)
点击这里跳转至Vercel进行Server端部署
如果你未登录的话,Vercel会让你注册或登录,请使用GitHub账户进行快捷登录
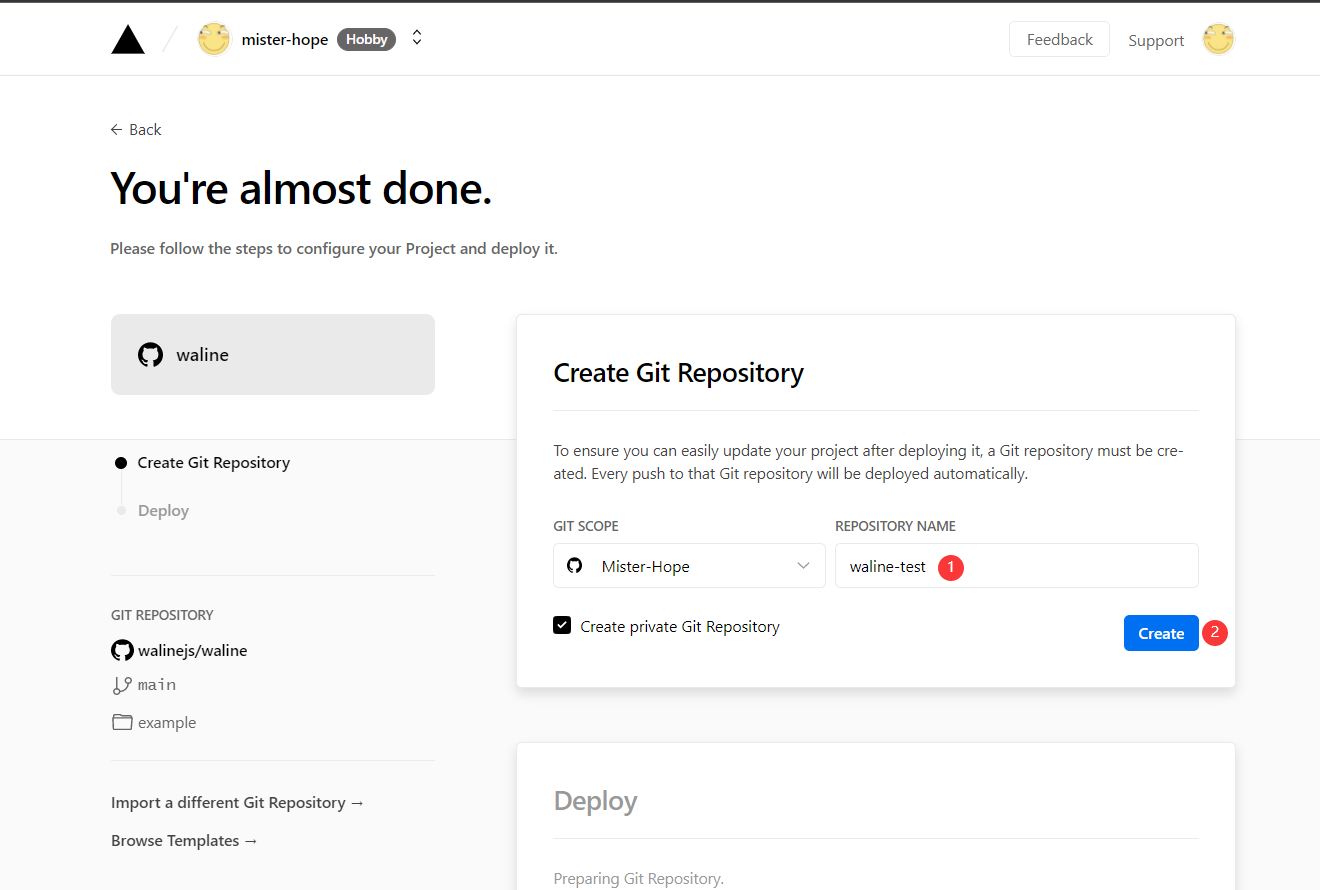
输入一个你喜欢的Vercel项目名称并点击Create继续:

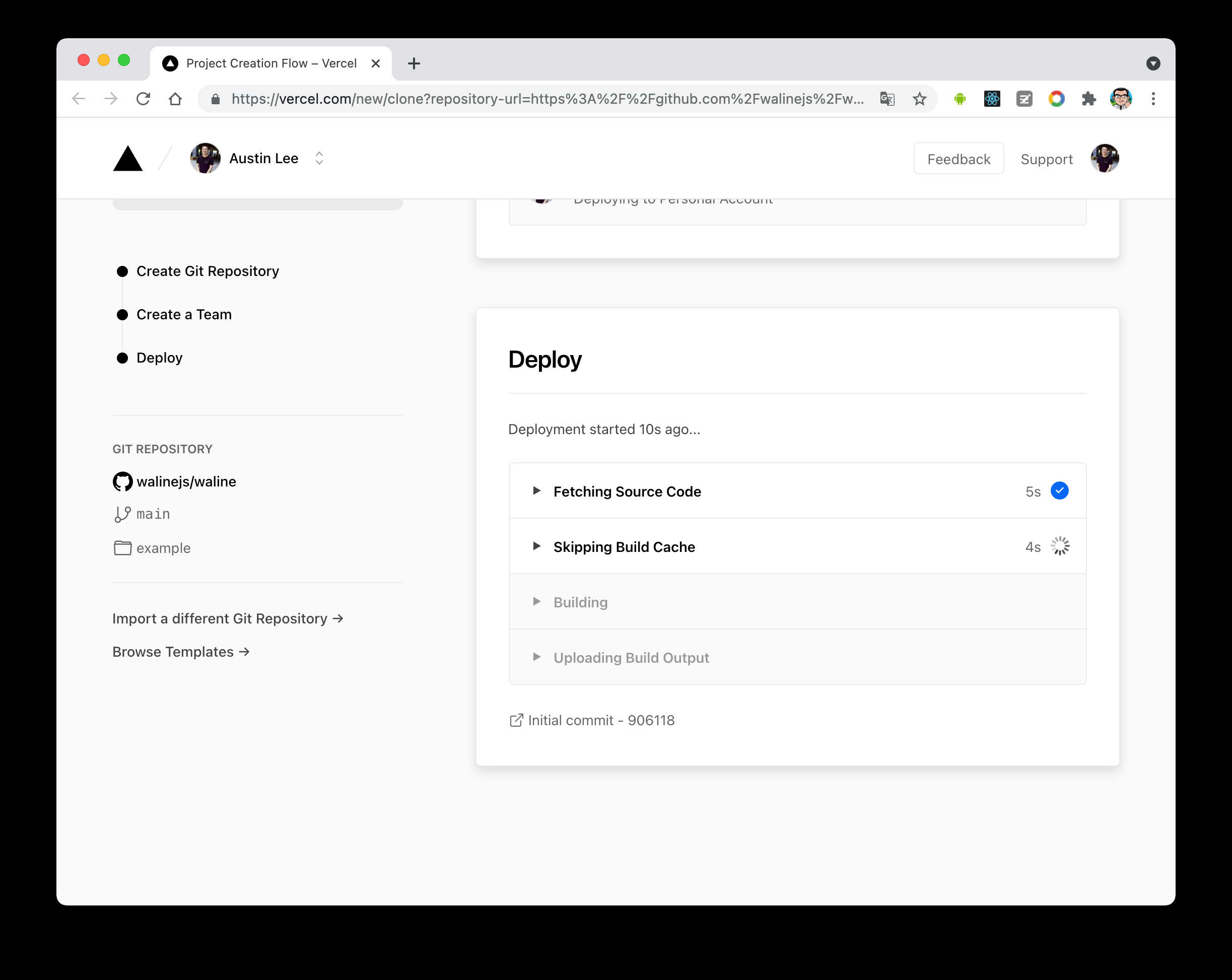
此时Vercel会基于Waline模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名

一两分钟后,满屏的烟花会庆祝你部署成功。此时点击Go to Dashboard可以跳转到应用的控制台

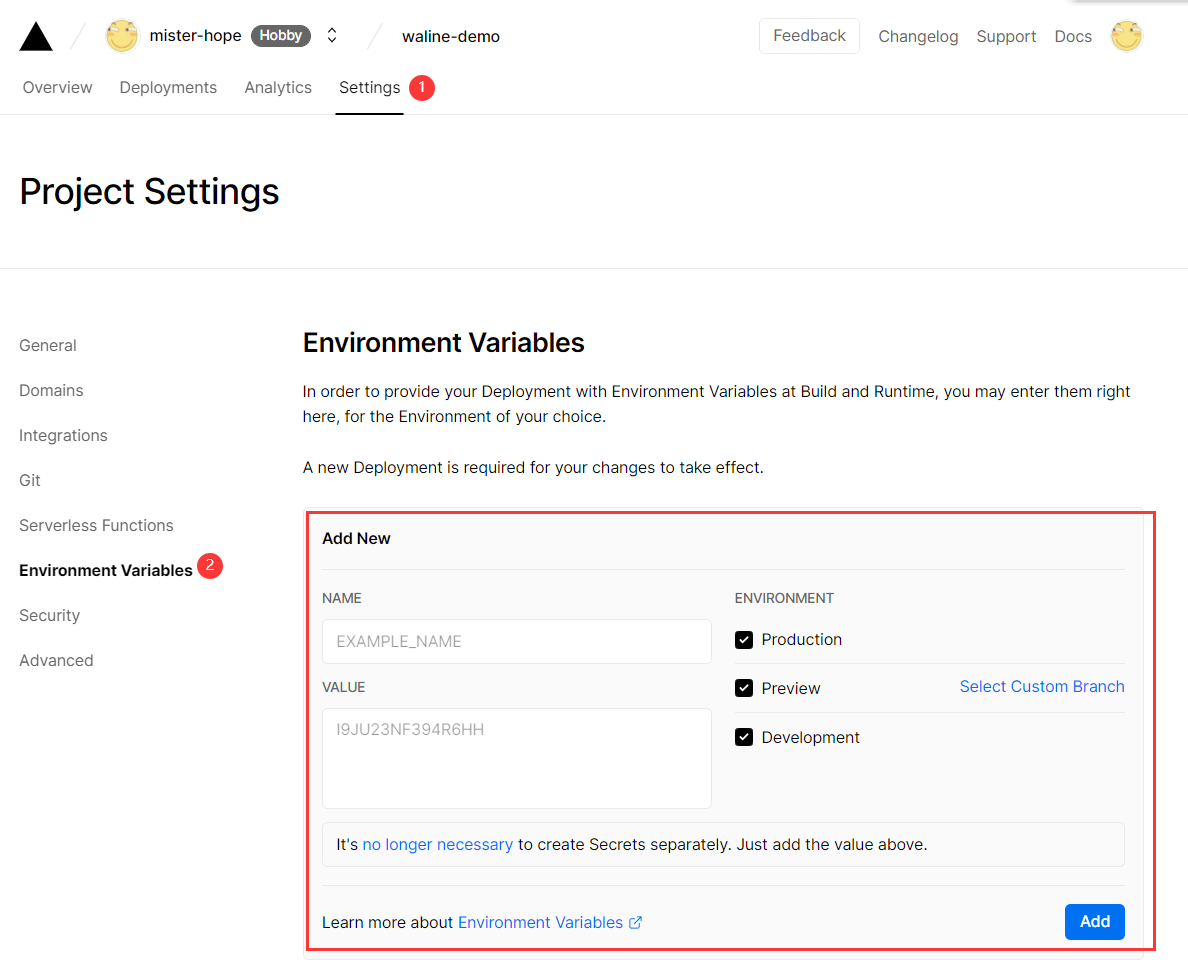
点击顶部的 Settings - Environment Variables 进入环境变量配置页,并配置三个环境变量LEAN_ID,LEAN_KEY和LEAN_MASTER_KEY。它们的值分别对应上一步在LeanCloud中获得的 APP ID,APP KEY,Master Key

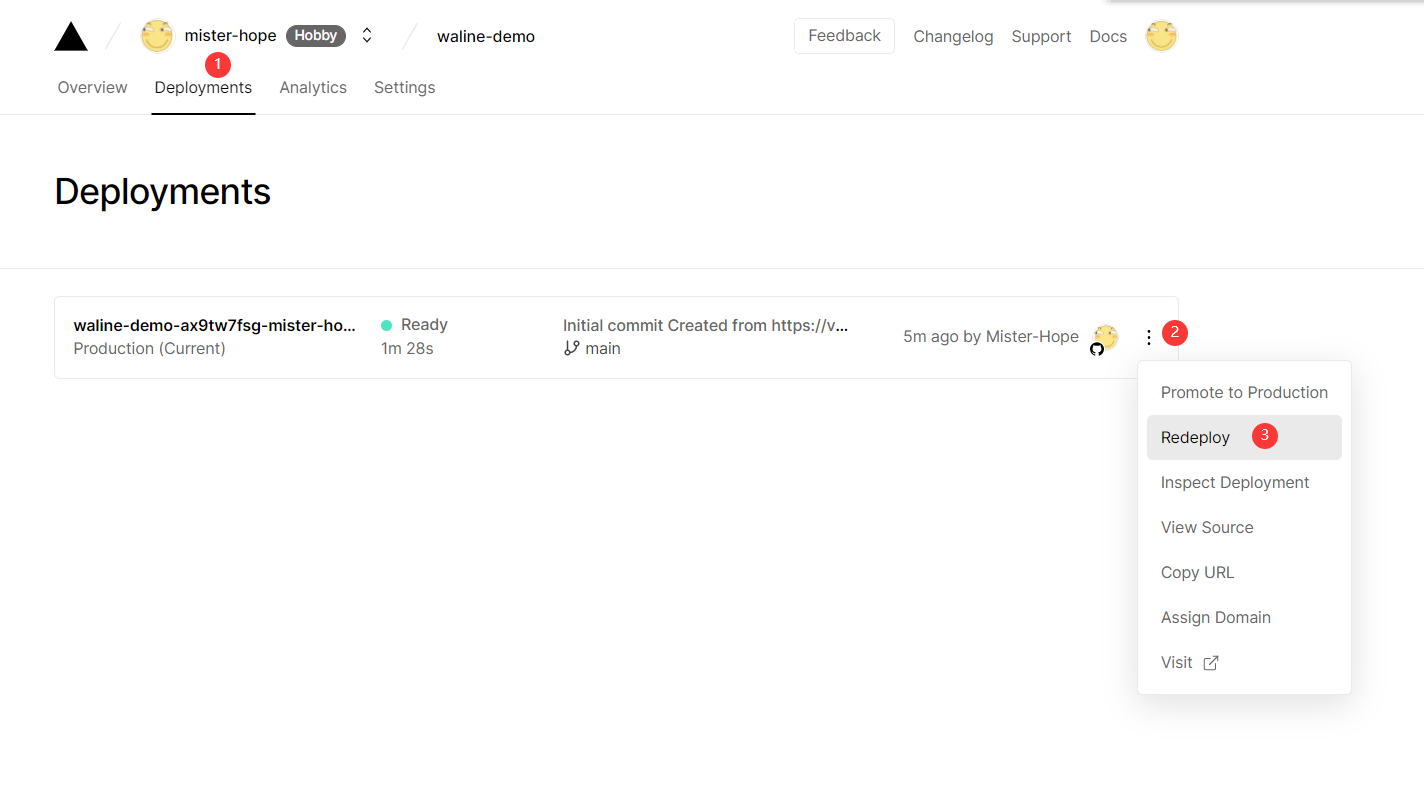
环境变量配置完成之后点击顶部的Deployments点击顶部最新的一次部署右侧的Redeploy按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效

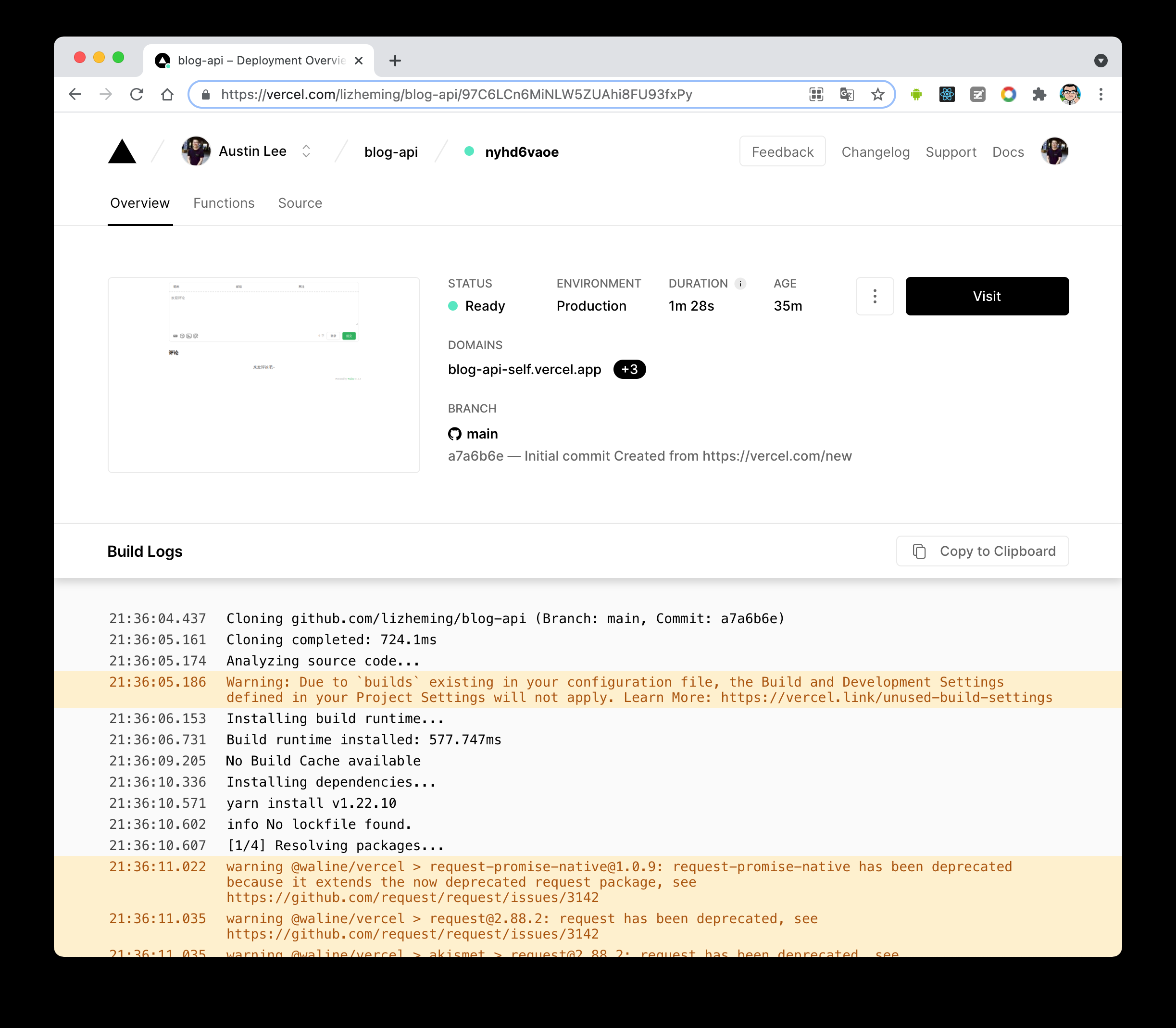
此时会跳转到Overview界面开始部署,等待片刻后STATUS会变成Ready。此时请点击Visit,即可跳转到部署好的网站地址,此地址即为你的服务端地址

绑定自己的域名
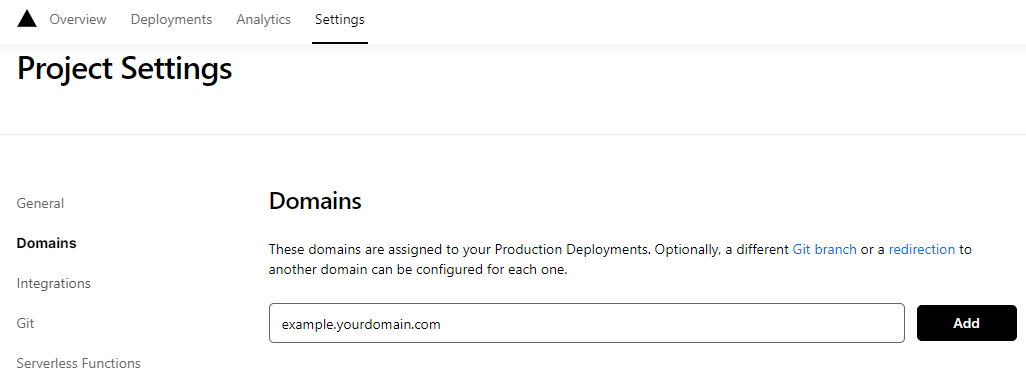
点击顶部的Settings - Domains进入域名配置页
输入需要绑定的域名并点击Add

在自己域名托管的服务器商处(我的在Cloudflare)添加新的CNAME解析记录
| Type | Name | Value |
|---|---|---|
| CNAME | example | cname.vercel-dns.com |
等待生效后就可以通过自己的域名来访问了🎉
- 评论系统:example.yourdomain.com
- 评论管理:example.yourdomain.com/ui
然后我们需要登录评论管理界面注册一个账户,第一个注册的账户即为管理员账户,管理员账户可以在管理页面查看、修改、标记、回复或删除评论
在Stack主题中配置Waline
基础配置
首先打开配置文件config.yaml,找到[Params.Comments]部分,修改为如下配置:
params:
comments:
enabled: true
provider: waline
waline:
serverURL: https://example.yourdomain.com # 填写评论系统的域名
lang: zh-CN
pageview: true # 开启浏览量统计功能
emoji:
- https://unpkg.com/@waline/[email protected]/weibo
- https://unpkg.com/@waline/[email protected]/alus
- https://unpkg.com/@waline/[email protected]/bilibili
- https://unpkg.com/@waline/[email protected]/bmoji
- https://unpkg.com/@waline/[email protected]/qq
- https://unpkg.com/@waline/[email protected]/tieba
- https://unpkg.com/@waline/[email protected]/soul-emoji
- https://unpkg.com/@waline/[email protected]/tw-emoji
requiredMeta: # 评论时需要填的块
- nick
- mail
locale: # 自定义语言,或者设置其中的几项对现有的UI文字进行覆盖
admin: 博主 # 这里是你回复评论时显示的标签
placeholder: 留下你的足迹吧!
link: 网址
mail: 邮箱
nick: 昵称
reaction: false # 对文章内容的反应,可以开启
comment: true # 开启评论数统计
其中locale部分的详细配置可以参考官网
配置邮件通知
完成以上配置后,Waline就已经可以工作了,接下来将介绍配置邮件通知让我们能够及时收到评论并回复
首先,需要在服务端(Vercel)配置环境变量,打开我们在Vercel配置的服务端,找到Settings - Environment Variables配置以下变量:
SMTP_HOST: SMTP 服务器地址
SMTP_PORT: SMTP 服务器端口
SMTP_USER: SMTP 邮件发送服务的用户名,一般为登录邮箱
SMTP_PASS: SMTP 邮件发送服务的密码,一般为邮箱登录密码
SMTP_SECURE: 是否使用 SSL 连接 SMTP,设为true
SITE_NAME: 网站名称,用于在消息中显示
SITE_URL: 网站地址,用于在消息中显示
AUTHOR_EMAIL: 博主邮箱,用来接收新评论通知。如果是博主发布的评论则不进行提醒通知
SENDER_NAME: 自定义发送邮件的发件人
SENDER_EMAIL: 自定义发送邮件的发件地址
然后,我们再配置一下邮件内容,我们需要到之前注册Vercel的GitHub账号中找到这个服务端项目内容,然后找到index.js文件,将其修改为如下内容:
const Application = require('@waline/vercel');
module.exports = Application({
mailSubjectAdmin: '您的博客「{{site.name | safe}}」上有新评论了',
mailTemplateAdmin: `<div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);">
<div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;">
<p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">有人在您的博客<a style="text-decoration:none;color: #ffffff;" href="{{site.url}}" target="_blank">「{{site.name}}」</a>上发表了新的评论!</p>
</div>
<div style="margin:40px auto;width:90%"><p>{{self.nick}} 回复说:</p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">{{self.comment | safe}}</div>
<p>您可以点击<a style="text-decoration:none; color:#12addb" href="{{site.postUrl}}" target="_blank">查看回复的完整内容</a>。<hr />
</p><style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style>
</div>
</div>`,
mailSubject: '{{parent.nick | safe}},您在「{{site.name | safe}}」上的评论收到了新的回复',
mailTemplate: `<div style="border-radius: 10px 10px 10px 10px;font-size:14px;color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);">
<div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;">
<p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您在<a style="text-decoration:none;color: #ffffff;" href="{{site.url}}" target="_blank">{{site.name}}</a>上的评论有新回复啦!</p>
</div>
<div style="margin:40px auto;width:90%"><p>Hi, {{parent.nick}},您曾在文章上发表评论:</p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">{{self.comment | safe}}</div>
<p><strong>{{self.nick}}</strong> 给您的回复如下:</p>
<div style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">{{self.comment | safe}}</div>
<p>您可以点击<a style="text-decoration:none; color:#12addb" href="{{site.postUrl}}" target="_blank">查看回复的完整内容</a>,欢迎再次光临<a style="text-decoration:none; color:#12addb" href="{{site.url}}" target="_blank">{{site.name}}</a>。<hr />
<p style="font-size:12px;color:#b7adad">本邮件为系统自动发送,请勿直接回复邮件哦,可到博文内容回复。</p>
</p><style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style>
</div>
</div>`
});
其中mailSubject、mailTemplate、mailSubjectAdmin和mailTemplateAdmin分别为评论者和管理员收到的邮件标题和内容的模板,可以自行修改,{{site.name}}和{{site.postUrl}}分别为之前在环境变量中设置的SITE_NAME和SITE_URL
本模板参考了这篇文章中的彩虹渐变模板,并进行了修改(原文模板存在一点语法错误)
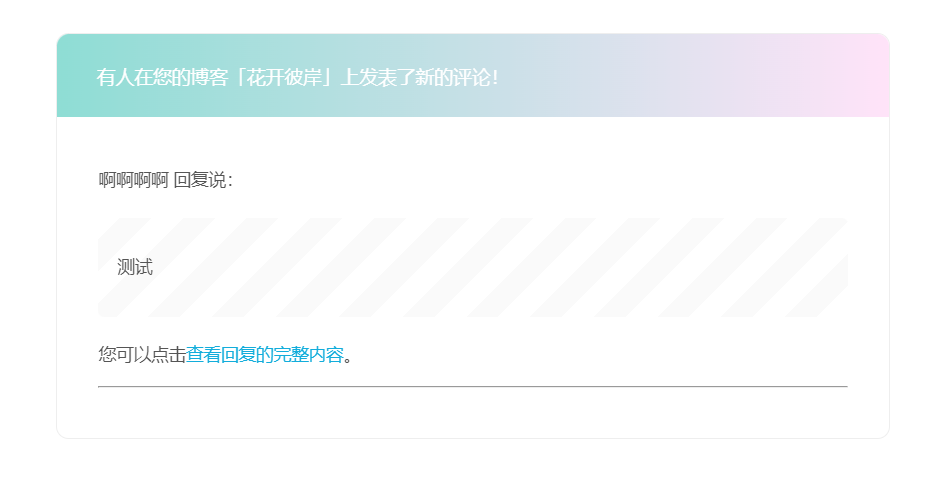
在修改完GitHub中的文件后,Vercel服务端会自动重新部署,重新部署的同时会加载我们前面设置的环境变量(如果没有重新部署,我们需要自己到Deployments,点击顶部最新的一次部署右侧的Redeploy手动重新部署),待部署完成后就可以评论测试一下效果:

到此为止,邮件通知搭建完毕。除了邮件通知外,Waline还支持微信、QQ、Telegram和Discord等通知,感兴趣的可以参考这里
设置评论间隔时间
默认情况下,Waline同一个ip的评论间隔时间为60s,我们可以到Vercel中的Waline服务端添加一个环境变量IPQPS并设置为0,也就是将评论间隔时间设为0(当然这可能存在一些风险,大家可以根据自己的情况调整),然后重新部署一下就可以了
注意,每次修改环境变量后都需要重新部署才能加载
写在最后
以上就是Waline评论系统部署的全过程了,在配置邮件的时候踩了一些坑,但整体部署并不麻烦,而且部署后界面很简洁,目前体验很不错,值得推荐